How To Set Width Of Mat-Grid-Tile . Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items.
from mastery.games
For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout.
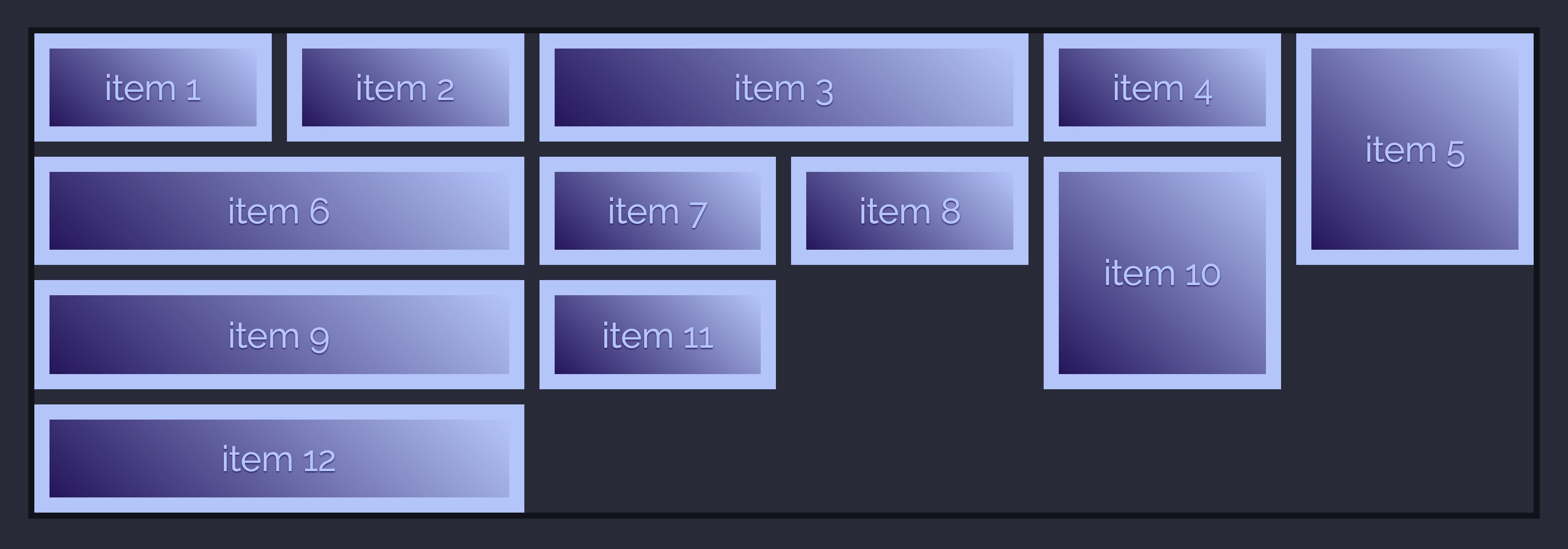
Grid Tile Layouts with autofit and minmax
How To Set Width Of Mat-Grid-Tile class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size.
From www.pinterest.com
Tile Layout Patterns using 3 tile sizes in the plan by Tiler in Belfast Northern Ireland Tile How To Set Width Of Mat-Grid-Tile Make sure that the sum of col span is equal to cols size. class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. This directive accepts various input properties that allow you to customize the layout. How To Set Width Of Mat-Grid-Tile.
From www.inchcalculator.com
Tile and Paver Layout Patterns Inch Calculator How To Set Width Of Mat-Grid-Tile Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. How To Set Width Of Mat-Grid-Tile.
From www.youtube.com
How to make a tile grid map in excel YouTube How To Set Width Of Mat-Grid-Tile Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. How To Set Width Of Mat-Grid-Tile.
From mastery.games
Grid Tile Layouts with autofit and minmax How To Set Width Of Mat-Grid-Tile For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. How To Set Width Of Mat-Grid-Tile.
From mastery.games
Grid Tile Layouts with autofit and minmax How To Set Width Of Mat-Grid-Tile This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. Make sure that the sum of col span is equal to cols size. class gridlistwithoutcols {} @component ( {template: How To Set Width Of Mat-Grid-Tile.
From www.reddit.com
How do I fit these 32x32 sprites into the tilemap? I set the PPU to 32 pixels per Unity unit How To Set Width Of Mat-Grid-Tile class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. This directive accepts various input properties that allow you to customize the layout. Make sure that the sum of col span is equal to cols size. How To Set Width Of Mat-Grid-Tile.
From programmersportal.com
How to Set Mat Table Column Width in Angular? Programmers Portal How To Set Width Of Mat-Grid-Tile Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: How To Set Width Of Mat-Grid-Tile.
From www.homenish.com
What Are the Wall Tile Sizes? (with 2 Illustrations) Homenish How To Set Width Of Mat-Grid-Tile This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. Make sure that the sum of col span is equal to cols size. class gridlistwithoutcols {} @component ( {template: How To Set Width Of Mat-Grid-Tile.
From stackoverflow.com
html Fit Angular Material Grid into view height Stack Overflow How To Set Width Of Mat-Grid-Tile For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: This directive accepts various input properties that allow you to customize the layout. Make sure that the sum of col span is equal to cols size. How To Set Width Of Mat-Grid-Tile.
From www.homenish.com
Standard Ceiling Tile Size and Guidelines (with Drawings) Homenish How To Set Width Of Mat-Grid-Tile class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. How To Set Width Of Mat-Grid-Tile.
From docs.hypi.app
Grid Tile Hypi Platform Documentation How To Set Width Of Mat-Grid-Tile This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. How To Set Width Of Mat-Grid-Tile.
From www.tiles2go.net
The Grid pattern Tiling layout Tiles 2 Go Ltd How To Set Width Of Mat-Grid-Tile class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. How To Set Width Of Mat-Grid-Tile.
From www.rubberflooringinc.com
Modular GridLoc Tiles Interlocking Easy to Assemble Flooring How To Set Width Of Mat-Grid-Tile This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. For example, you can specify the number of columns, the row height, and the gap between items. How To Set Width Of Mat-Grid-Tile.
From www.pinterest.com.au
Tatami Mat Information Guide Japanese interior, Layout, House design How To Set Width Of Mat-Grid-Tile For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. How To Set Width Of Mat-Grid-Tile.
From python-charts.com
How to add grid lines in matplotlib PYTHON CHARTS How To Set Width Of Mat-Grid-Tile This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: For example, you can specify the number of columns, the row height, and the gap between items. Make sure that the sum of col span is equal to cols size. How To Set Width Of Mat-Grid-Tile.
From ar.taphoamini.com
MatGridTile Height? Top Answer Update How To Set Width Of Mat-Grid-Tile Make sure that the sum of col span is equal to cols size. This directive accepts various input properties that allow you to customize the layout. For example, you can specify the number of columns, the row height, and the gap between items. class gridlistwithoutcols {} @component ( {template: How To Set Width Of Mat-Grid-Tile.
From www.reddit.com
Expandable tiles inside grid view flutterhelp How To Set Width Of Mat-Grid-Tile class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. For example, you can specify the number of columns, the row height, and the gap between items. This directive accepts various input properties that allow you to customize the layout. How To Set Width Of Mat-Grid-Tile.
From exohjhbgz.blob.core.windows.net
Change MatGridTile Height at Clarence Hansel blog How To Set Width Of Mat-Grid-Tile For example, you can specify the number of columns, the row height, and the gap between items. This directive accepts various input properties that allow you to customize the layout. class gridlistwithoutcols {} @component ( {template: Make sure that the sum of col span is equal to cols size. How To Set Width Of Mat-Grid-Tile.